 ぽりぷ
ぽりぷ
phpを触らないとできないことが多かったんですが…
 ぽりぷ
ぽりぷ
カスタマイザーとウィジェットで簡単にできるようにしました。

Contents
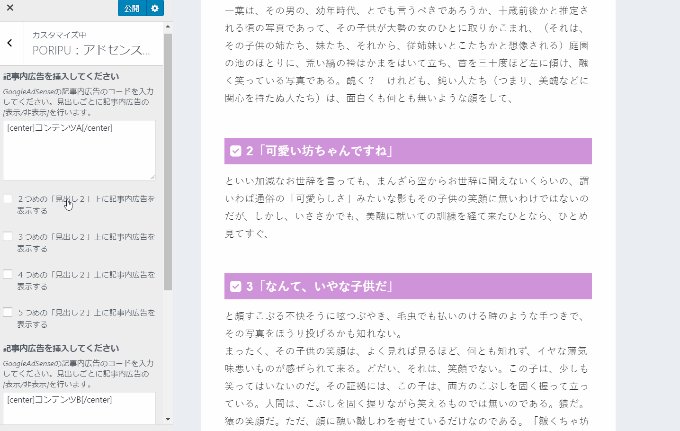
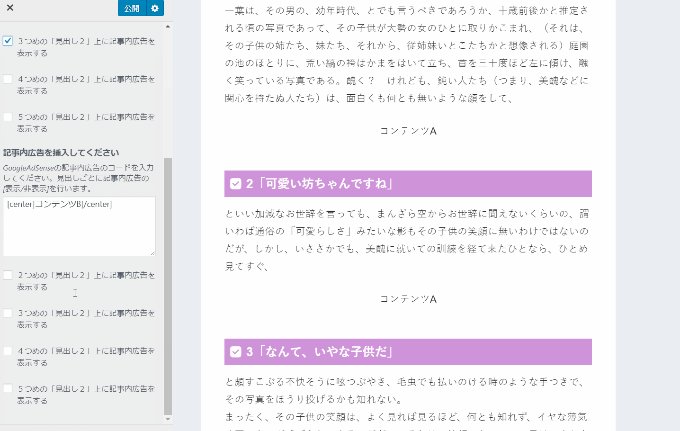
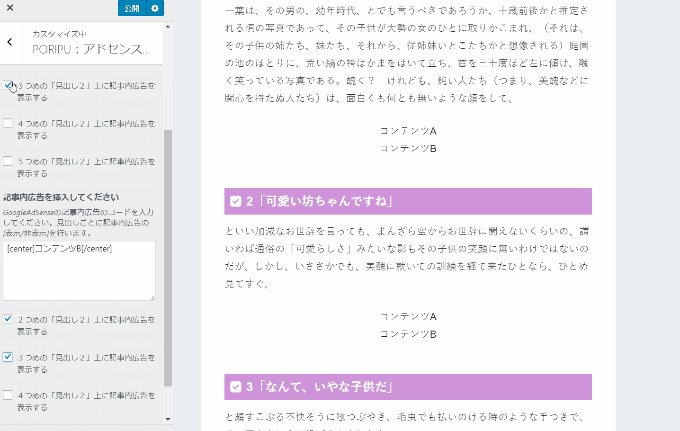
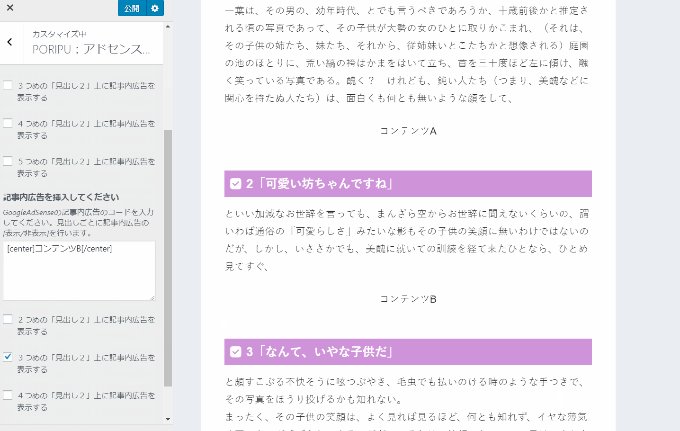
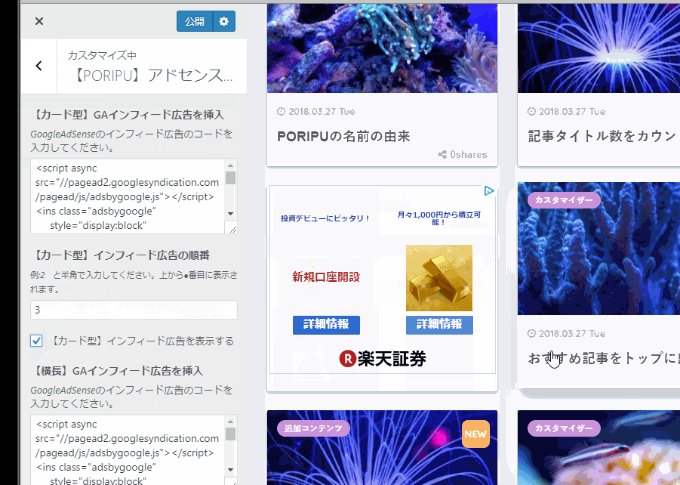
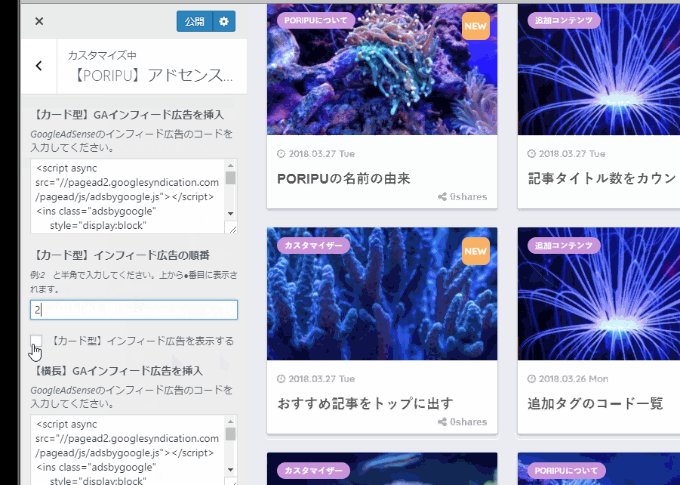
記事内広告はワンクリックで好きな場所に

インフィード広告を簡単に追加
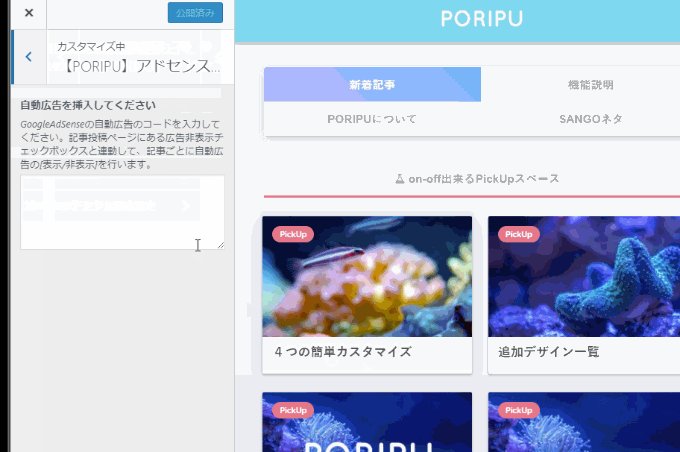
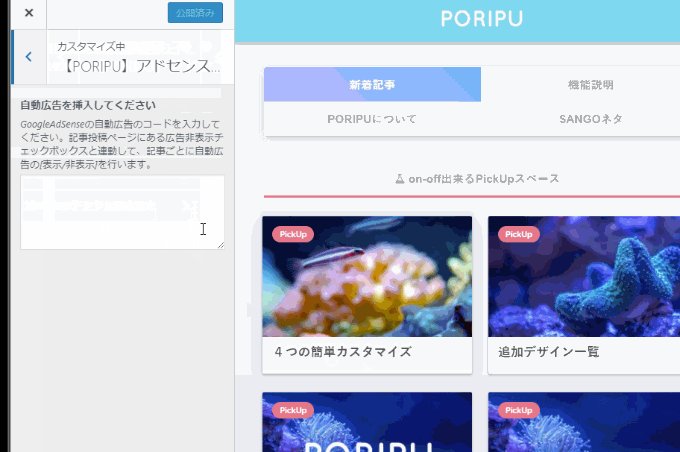
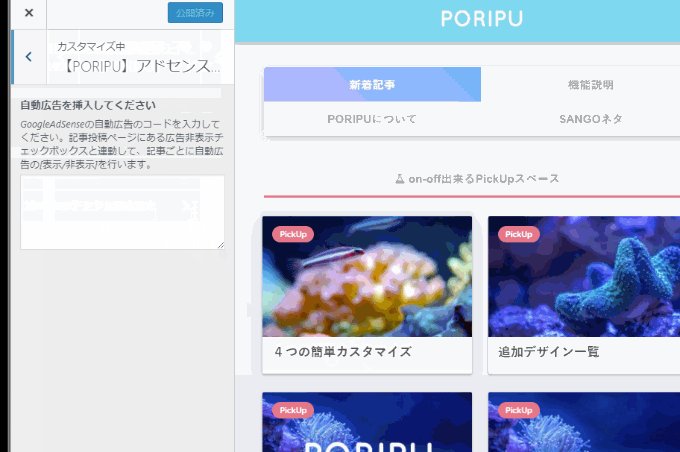
自動広告を簡単に追加・記事ごとの表示非表示も

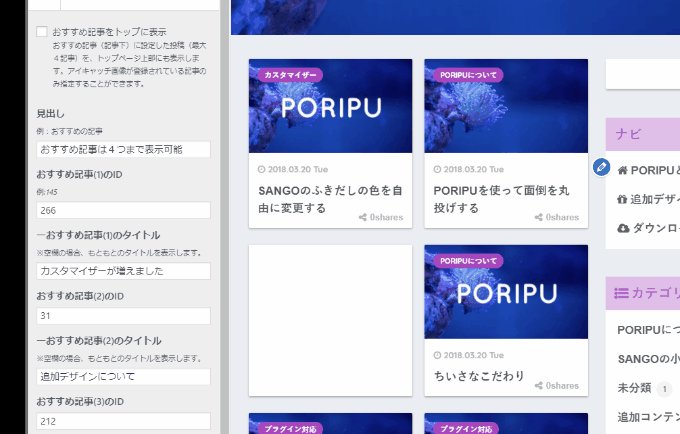
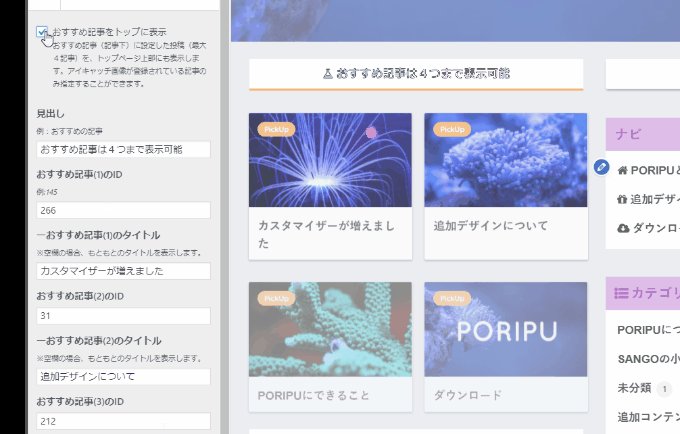
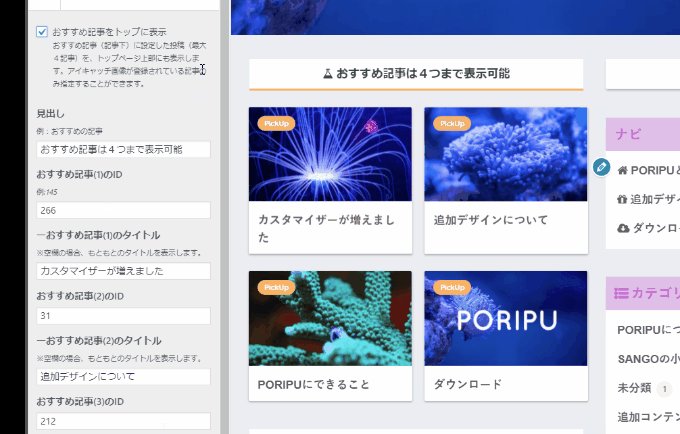
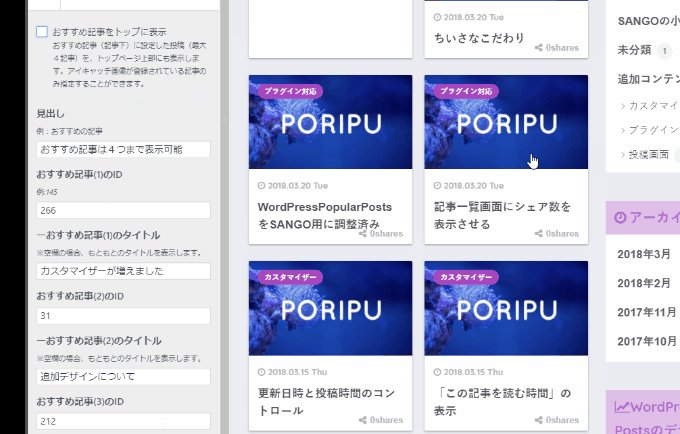
おすすめコンテンツの表示
- おすすめ記事コンテンツ表示
おすすめコンテンツは記事IDを入れるだけで表示ができます
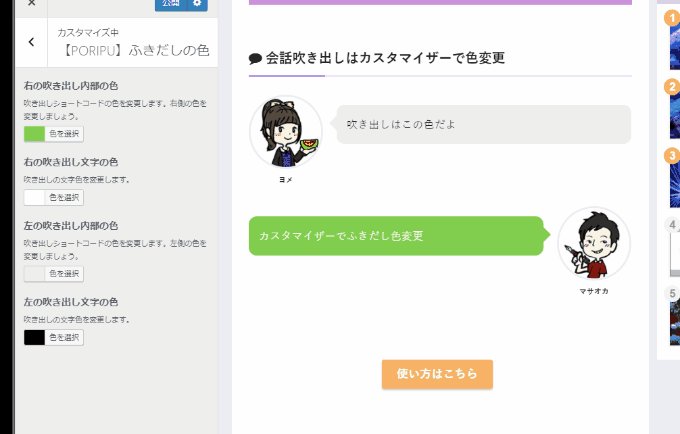
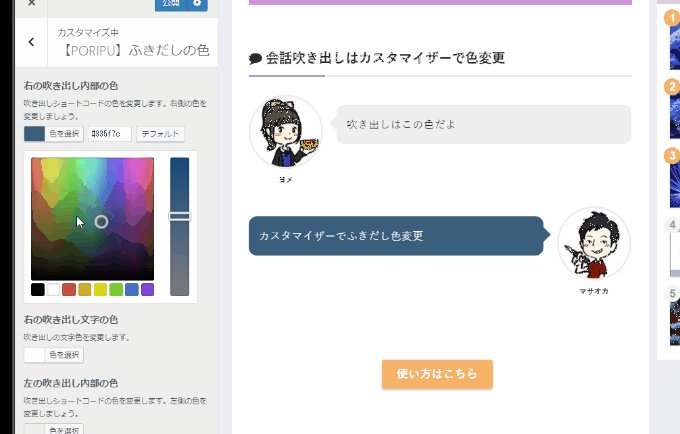
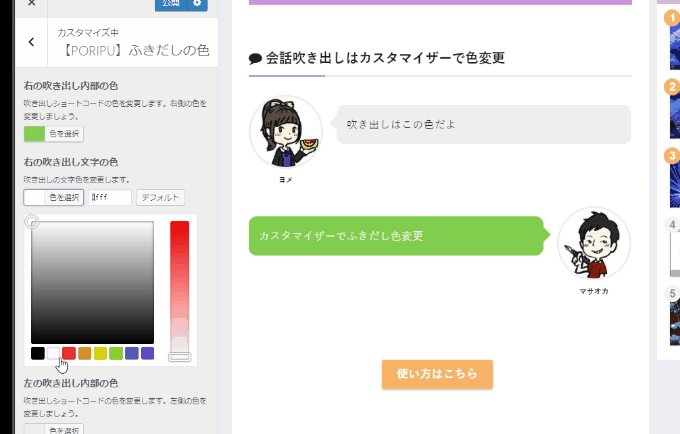
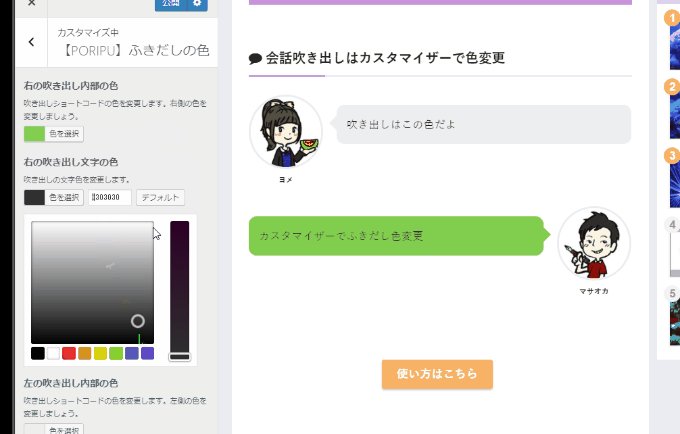
ふきだしの色を選ぶ
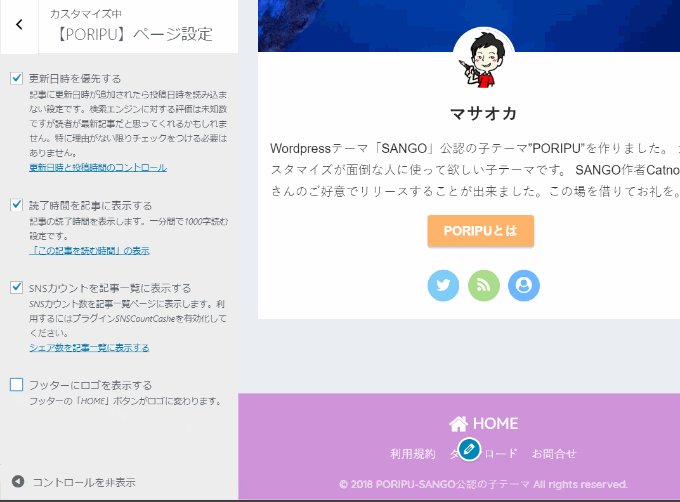
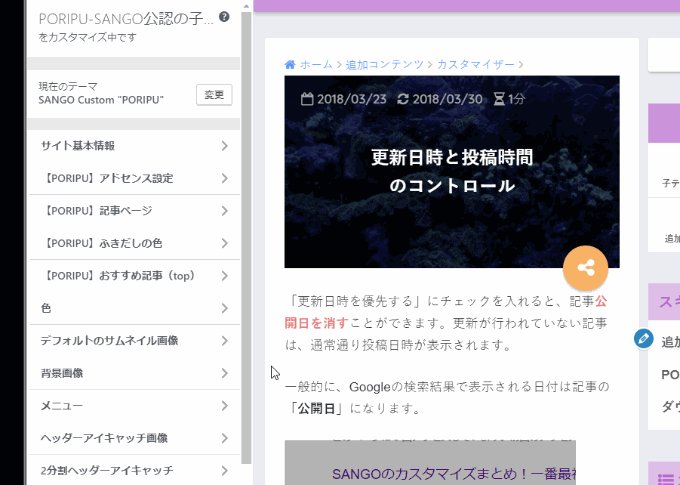
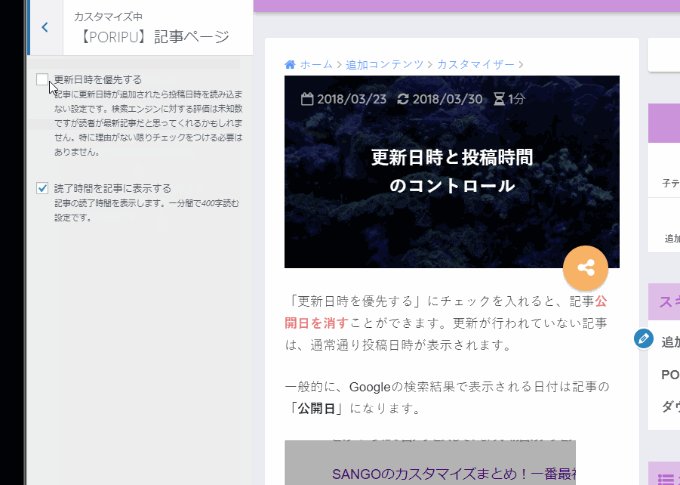
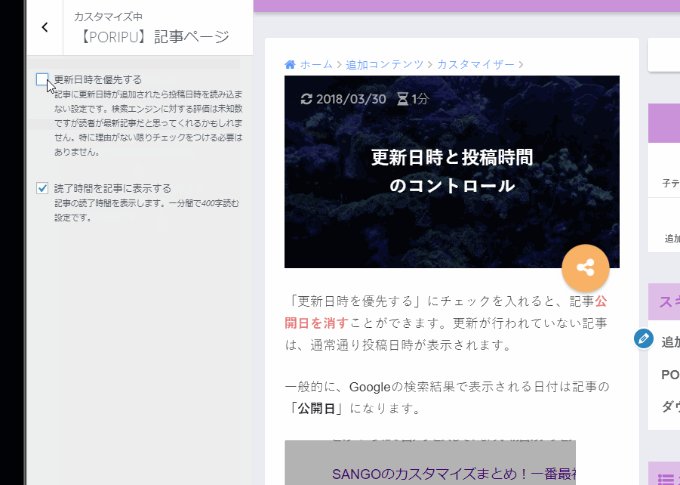
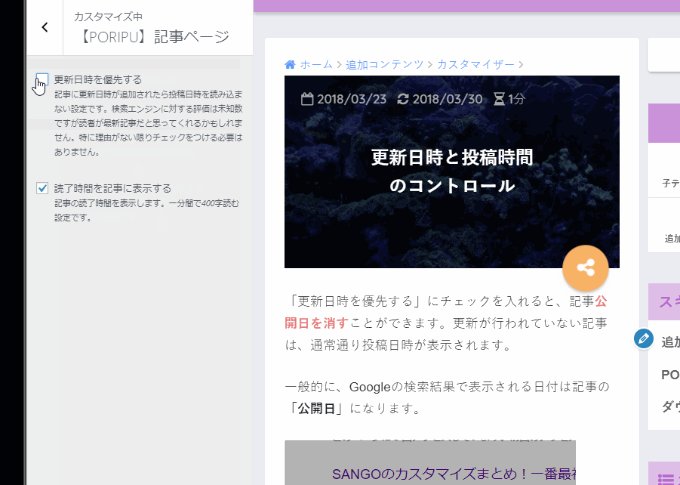
投稿時間をコントロールする
- 記事を書いた時間のコントロール
投稿日時の表示/非表示をコントロールします - 「この記事を読むのに必要な時間」の表示
読了にかかる時間を表示します
 ぽりぷ
ぽりぷ
このへんのカスタマイズは結構面倒だから、簡単にできるようにしました!
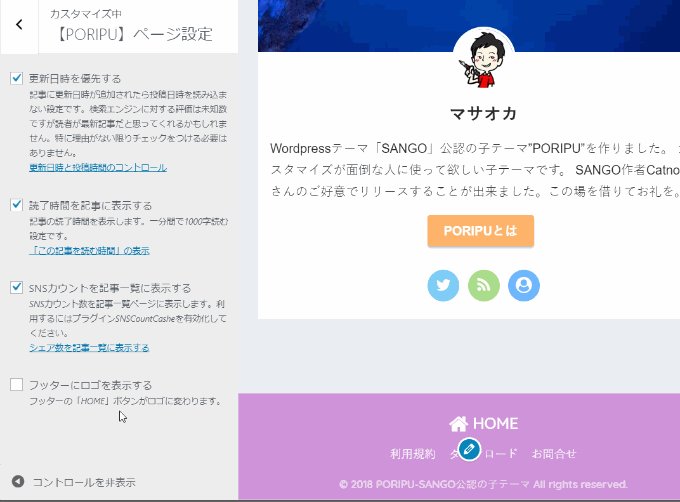
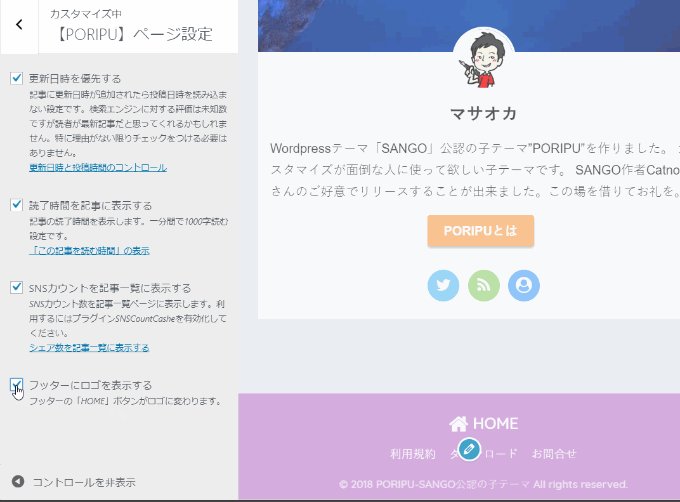
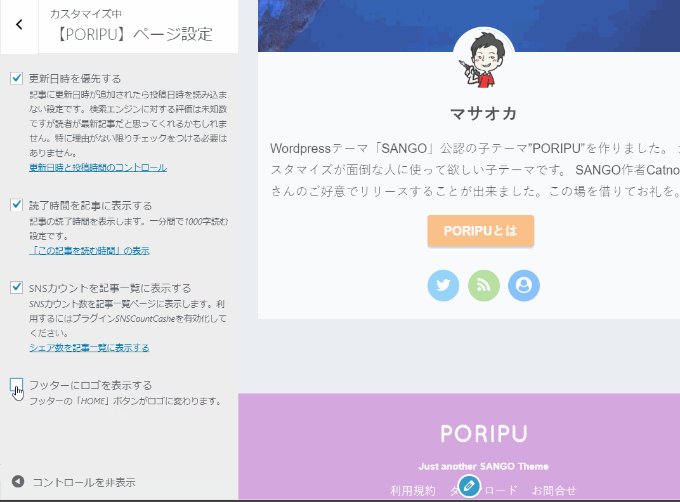
フッターにロゴを表示する
その名の通り、フッターのホームボタンをロゴに変更します。リンクはフロントページに飛びます。

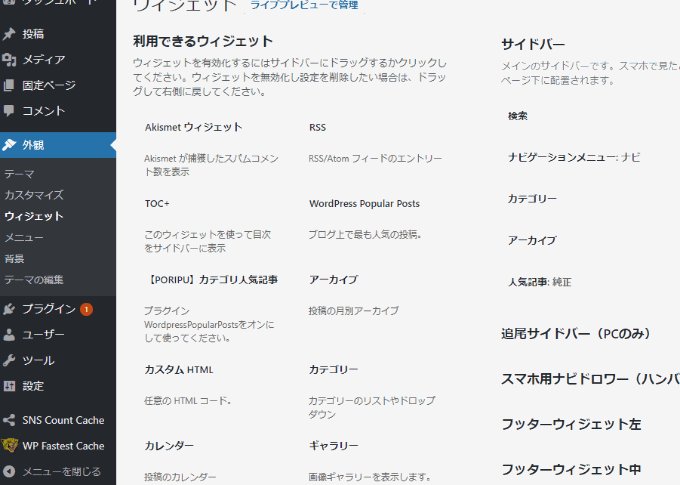
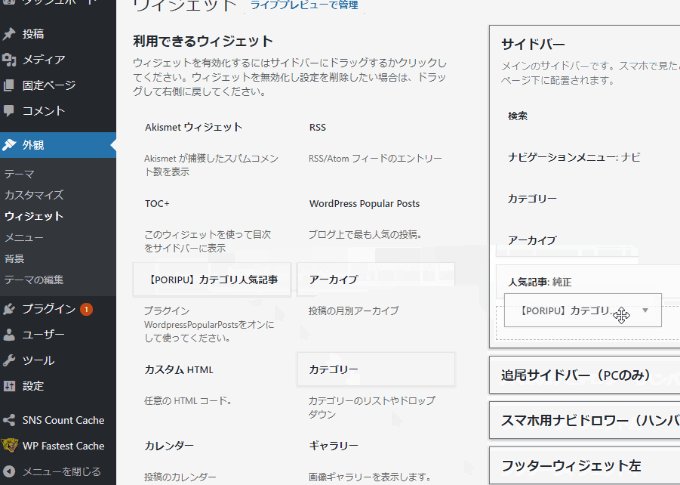
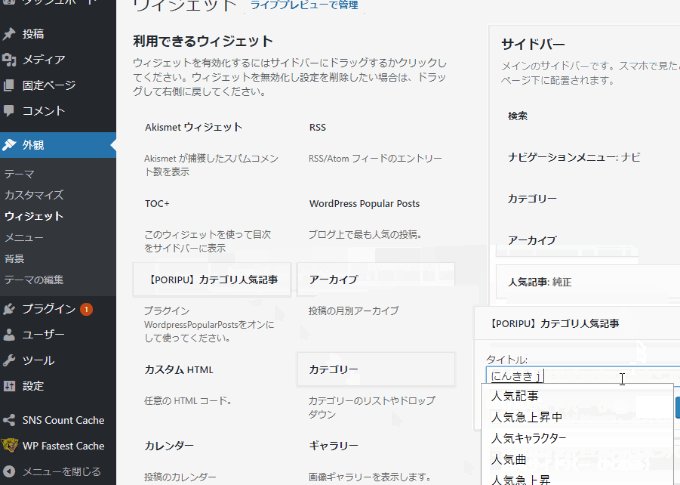
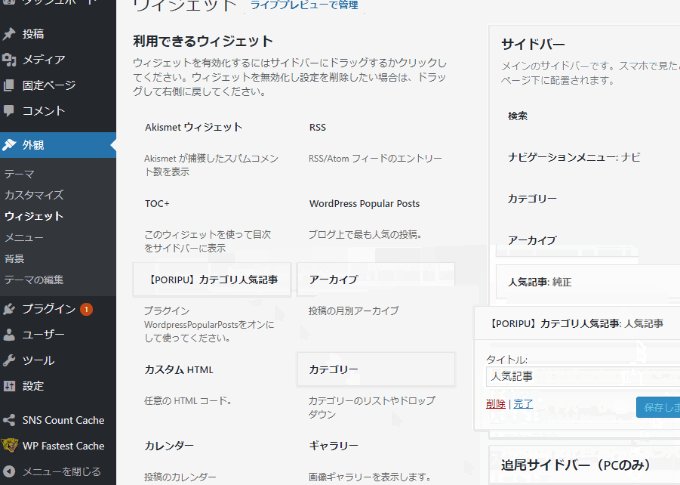
関連記事の人気ランキング(ウィジェット)

記事毎のカスタマイズ
記事投稿画面でも、新機能があります。
タイトル下のアイキャッチが、記事毎にオンオフ可能
タイトル下にアイキャッチを入れたくない記事では、チェックボックスを入れるだけでアイキャッチ画像を非表示に出来ます。

自動広告を使っている場合、記事毎のオンオフが可能
元々あるチェックボックスに連動して、自動広告が挿入されている場合も記事毎に消すことが出来ます。

 ぽりぷ
ぽりぷ
ポリプだけの、追加デザインもありますよ!
追加コンテンツについて
 PORIPUの名前の由来
PORIPUの名前の由来  追加タグのコード一覧
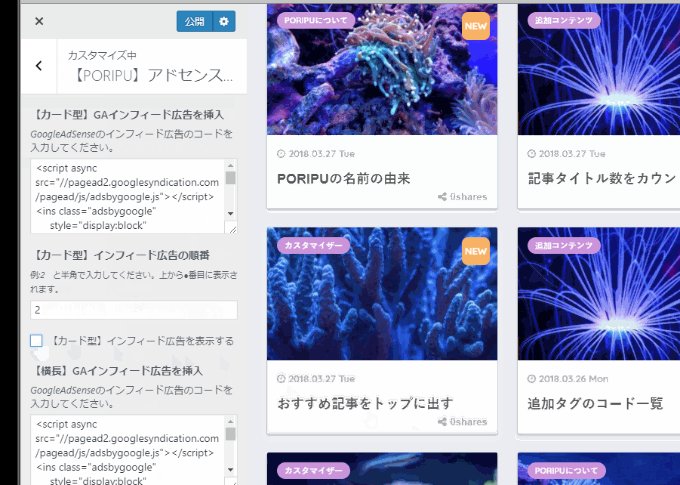
追加タグのコード一覧  PORIPUにアドセンス広告を設置する方法
PORIPUにアドセンス広告を設置する方法 SANGOアイキャッチ画像の推奨サイズ
SANGOアイキャッチ画像の推奨サイズランキング機能
ランキング機能

上位版Tearsの機能ランキング機能。ASPのバナーを使って、ランキングを作成します。
評価 機能の説明 ランキング追加 対象バージョン PORIPU tears アイテム説明文。たりない説明はここに書き加えます。ランキングコンテンツを記事のように登録し、色々なパターンで出力できる機能。 バナー画像リンクとテキストリンクは、各ASPから取得して ・・・続きを読む
ランキング機能2位

解説文を挿入
評価 特殊な機能 ランキング追加 テスト テスト CTAボタンは2つ付けられます。外部リンクやnofollowはチェックボックスでカンタン設定。
ランキング機能3位

上位版Tearsの機能ランキング機能。ASPのバナーを使って、ランキングを作成します。
評価 特殊な機能 ランキング追加 テスト テスト








人気記事の件は2記事にすることで解消できたのですが、人気記事の文字色がグレー色になってしまっています。
色を変更するカスタマイズを教えて頂けるでしょうか。
sango愛用者さんこんにちは。
こちらで変更ができます。カラーコードを入れ替えて好きな色を使ってください。
p.osusume-title {color: #000000!important;
}
※人気記事の文字色は、タブの文字色に合わせてグレーにしております。
PORIPUのおかげで、カスタマイズの時間が短縮されました!ありがとうございますっ!
一つ教えて頂きたいのですが、フッターのロゴの下のサイト説明文の色は変えられますでしょうか?
背景の白と同化して見えなくなってしまいました。。。
style.cssに以下を入れると色の変更が出来ますよ。
カラーコードを変更して使ってください。
今は、とりあえず黒にしています。
p.site_description {color: #000;
}
はじめまして。SANGOを購入したばかりで、こちらも合わせて購入を考えています。一つ確認したいのですが、アイキャッチ画像を非表示にした場合、タイトル下の灰色の線は戻ってくるでしょうか(アイキャッチ画像を指定しなかった場合に画像の代わりに表示される短い線のことです)。いまは外部プラグインとページ毎のCSSで対応しているのですが、結構めんどうで…
Mioさんはじめまして。
アイキャッチ画像を記事別に非表示にした場合にも、タイトル下の下線は表示されません。
以下がイメージです。ご覧ください。
https://oldno07.com/poripu/eyecatch-onoff/
そうですか…残念。でも迅速なお返事をどうもありがとうございました!
お世話になります、先日PORIRU購入させていただきました。
これからの運用が楽しみです。
一つ質問なのですが、こちらのページの見出し2がSANGOの32、見出し3がSANGOの見出し18であると思うのですが見出し2の背景色の変更、見出し3の下線の変更するにはCSSにどのように記載すればよろしいでしょうか?
よろしくお願いいたします。
見出しの変更はSANGOのカスタマイズガイドに詳しく解説が載っております。
ご確認ください。
https://saruwakakun.com/sango/change-headline
ありがとうございます。
見出し2の背景色を変更することはできました。
見出し3がの下線の変更をしてみたのですが変化がなく分からないので教えていただくことは可能でしょうか?
お世話になります。
本日ダウンロードしたばかりで、これからいろいろ触っていきたいと思っています。
早速、質問です。投稿一覧が崩れてタイトルだけが縦書きになってしまいます。直し方を教えて下さい。
宜しくお願いします。
ご利用ありがとうございます。
記事一覧画面の左上、表示オプションをクリックしていただき
カラムの中のチェックボックス「サムネイル」を削除していただけますでしょうか。
表示されている画面サイズが小さいため、文字の崩れが起きているものと思われます。
よろしくお願いします!
はじめまして!ピポプを購入して導入させて頂いているのですが、個別のページをTwitterで共有しようとするとTwitterカードが表示されず、文字のみになってしまいます。対処方法を教えて頂ければありがたいです。
記事に、「アイキャッチ画像」が登録されているか確認いただけますか?
初めまして!
JINからSANGO+PORIPUに移行したのですが、PORIPU上のみアプリーチのデザインが崩れてしまいます。
clasic editorの編集画面では綺麗に表示されているのも不可解です。
poripuのeditor-style.cssにあるアプリーチ用の以下のコードが原因かと思い一度削除したのですが、枠線などがないデフォルトのアプリーチデザインにすら戻りませんでした。
/*————————————–
アプリーチ(ver.1.1)
————————————–*/
#appreach-box {
border: 1px dashed #BDBDBD;
max-width: 680px;
}
#appreach-appname {
font-weight: bold;
}
.appreach-links{
margin-top: 10px;
}
.appreach-footer{
margin-bottom: 0;
line-height: 0;
}
何か原因等に心当たりがあるようでしたら、対処法を教えていただきたいです。
失礼いたしました。
はじめまして!
アプリーチの旧版コードを使っている方を対象に、修正しております!
新版のコードを使われている方は、アプリーチ公式の使い方に追加するCSSが公開されておりますので、そちらをご利用ください。