PORIPU上位版「tears」は、ASP案件を使った商品ランキングを表示できます。

 ぽりぷ
ぽりぷ
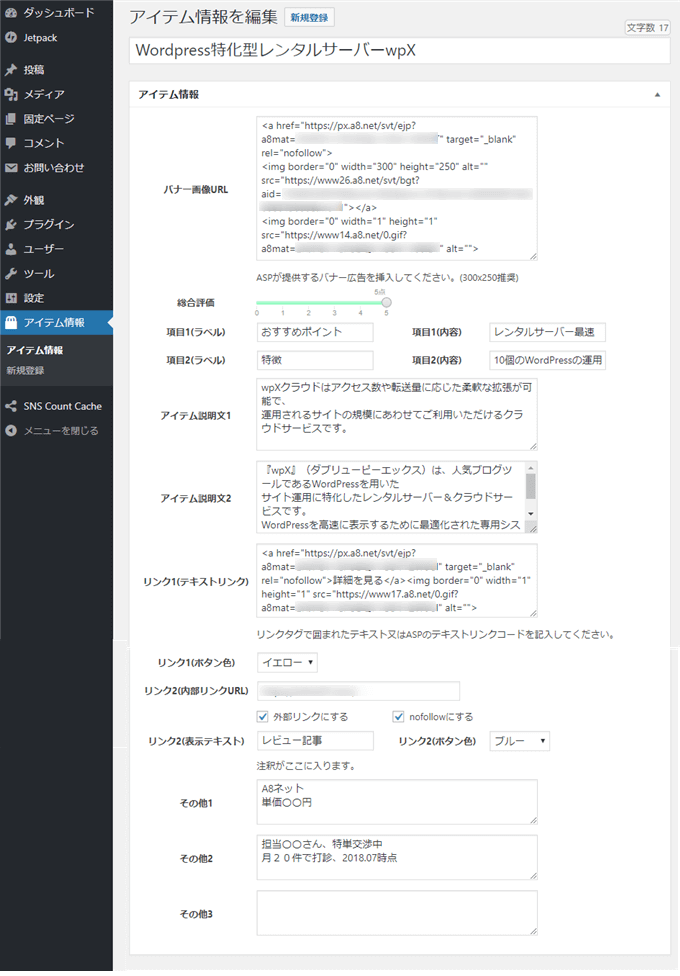
ランキングに表示するコンテンツを「アイテム情報」に一件ずつ登録します。
バナー画像リンクとテキストリンクは、各ASPから取得してください。

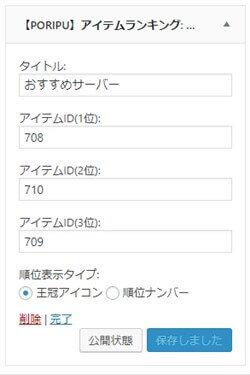
1位・2位・3位の順番にアイテムIDを入力してください。
ウィジェットを使う場合と、ショートコードを遣う場合で操作が変わります。
※ASP規約に違反しないため、アフィリエイトタグの改変は行っておりません。ですが一応、”自己責任”でご利用ください。
 ぽりぷ
ぽりぷPORIPUtearsユーザーのみなさん、ランキングのショートコードを簡単に作れるようにしましょう!#SANGOサポーター アップデート告知 pic.twitter.com/nY6AWWXzOm
— はるしか@ブログテコ入れ中 (@HAL_Gatherer) 2018年9月3日
Step1 アイテムの登録

アイテム登録画面に、ひとつずつ「アイテム」を入力します。
ランキングの「順位」は関係しません。ランキングに表示させたい項目を、一件ずつ登録していきます。

その他はメモ欄です。

アイテムはこの部分
項目は、基本的に入力しなければ非表示になります。ランキングにするために、最低3つ作りましょう。
Step2 アイテムの順位を決める

ここでランキングに表示させる「順位」を決めましょう。
ランキングをサイトへ表示する方法は2種類あります。全体に表示する場合には「ウィジェット」を、記事ごとに表示する場合には「ショートコード」を利用します。
ランキングは「コンテンツや順位を変えて何個でも」作ることができます。
- ウィジェット…全体に表示したいとき
- ショートコード…記事毎に表示したいとき
- ランキングは組み合わせを変えて何個でも作ることができる
サイト全体に表示させたい場合…ウィジェット
サイドバー・記事上下・アドセンス広告ウィジェットに表示する場合は、専用ウィジェットを使います。

ステップ1で登録したアイテムに発行される「アイテムID」を選んで入力します。
「順位表示タイプ」では、王冠と数字で表示形式が選べます。

プラグイン「ウィジェット設定」を使えば、カテゴリ毎に表示するランキングウィジェットを出し分けることができます。
記事内の好きな位置の場合…ショートコード
記事コンテンツ内にはショートコードを使います。AdQuickTagに登録して置きましょう。
![]()

[item_ranking title="タイトル" rank1="123" rank2="456" rank3="789" disp_type="icon"][item_ranking title="タイトル" rank1="123" rank2="456" rank3="789" disp_type="number"] ぽりぷ
ぽりぷ[item_ranking title="タイトル" rank1="123" rank2="456" rank3="789" disp_type="icon/number"]「rank」の部分に、ステップ1で登録したアイテムIDを入力します。
「disp_type」でiconを入力すると王冠が、numberを入れると数字が表示されますのでお好みで変えてください。
- ランク1~3の部分にアイテムIDを入力して順位を選択できます。
- ランキングのタイトル名は変更できます。
- 順位アイコンは数字と王冠の2種類から選ぶことができます。
ランキング機能まとめ
商品ランキング機能は、アフィリエイト版「PORIPU tears」の機能になります。
通常のPORIPUを利用されている方は使えませんので注意してください。
サンプル
ランキング機能

上位版Tearsの機能ランキング機能。ASPのバナーを使って、ランキングを作成します。
評価 機能の説明 ランキング追加 対象バージョン PORIPU tears アイテム説明文。たりない説明はここに書き加えます。ランキングコンテンツを記事のように登録し、色々なパターンで出力できる機能。 バナー画像リンクとテキストリンクは、各ASPから取得して ・・・続きを読む
ランキング機能2位

解説文を挿入
評価 特殊な機能 ランキング追加 テスト テスト CTAボタンは2つ付けられます。外部リンクやnofollowはチェックボックスでカンタン設定。
ランキング機能3位

上位版Tearsの機能ランキング機能。ASPのバナーを使って、ランキングを作成します。
評価 特殊な機能 ランキング追加 テスト テスト
ランキング機能
ランキング機能

上位版Tearsの機能ランキング機能。ASPのバナーを使って、ランキングを作成します。
評価 機能の説明 ランキング追加 対象バージョン PORIPU tears アイテム説明文。たりない説明はここに書き加えます。ランキングコンテンツを記事のように登録し、色々なパターンで出力できる機能。 バナー画像リンクとテキストリンクは、各ASPから取得して ・・・続きを読む
ランキング機能2位

解説文を挿入
評価 特殊な機能 ランキング追加 テスト テスト CTAボタンは2つ付けられます。外部リンクやnofollowはチェックボックスでカンタン設定。
ランキング機能3位

上位版Tearsの機能ランキング機能。ASPのバナーを使って、ランキングを作成します。
評価 特殊な機能 ランキング追加 テスト テスト




お世話になっております。
このページでも同じ現象になっていますが、ボタンのアイコンが四角(フォントオーサムが原因?)になっているのはどうやったら直せますでしょうか?
ご指摘ありがとうございます。こちらの問題を修正したPORIPU tears最新版1.1.1を公開いたしました。
Boothよりdownloadしてご利用ください。
お手数をおかけしますがよろしくお願いいたします。