 ぽりぷ
ぽりぷ
Contents
記事タイトルまわりのデザイン
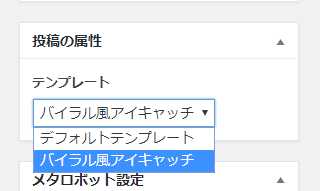
アイキャッチのデザインを2つ用意しています。
通常のSANGOのデザインをデフォルト、新しいデザインをバイラル風アイキャッチと呼んでいます。


この2つは、投稿画面から選ぶことが出来るので、投稿内容や、アイキャッチに合わせて変更ができます。

追加ショートコード
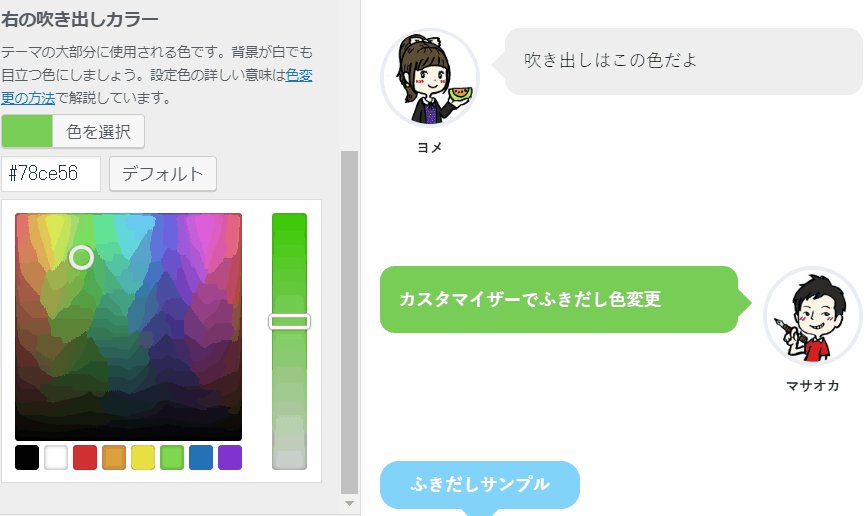
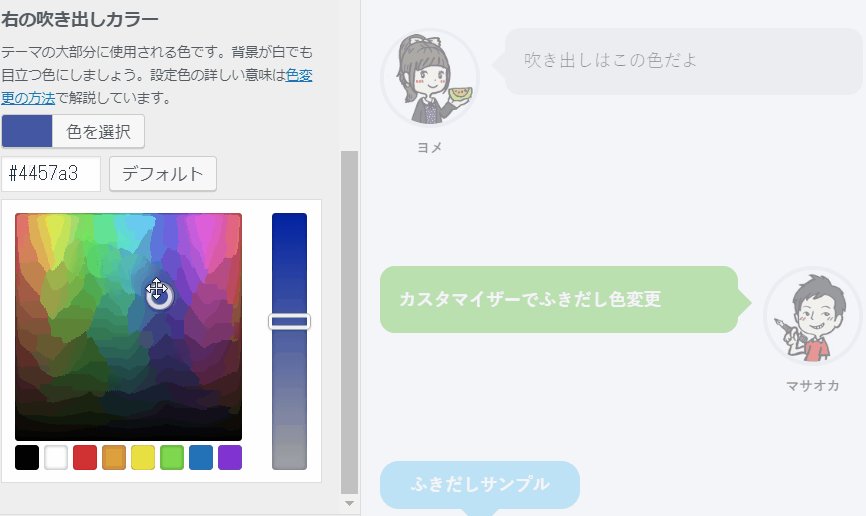
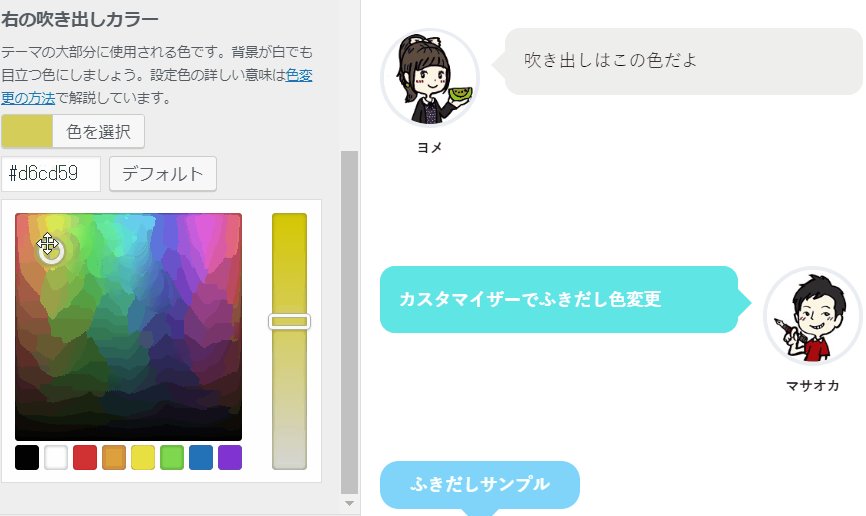
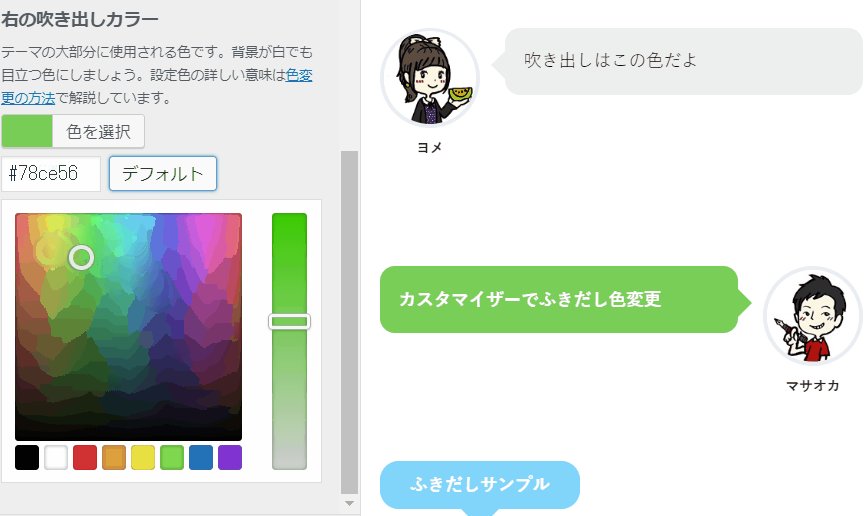
吹き出し系タグ
ふきだしはカスタマイザーで色変更
 ヨメ
ヨメ
 マサオカ
マサオカ

ワンポイント吹き出し
PORIPUで追加したデザインです。ワンポイントの説明に使います。デフォルトカラーは青ですが、これはSANGOの「リストシェブロンボックス」の色にあわせています。他の色も用意しています。
ボックスショートコードや画像と組み合わせて使ってください。
ワンポイントふきだしは5色使える
注釈用ふきだし
注釈用ふきだし
注釈用ふきだし
注釈用ふきだし
注釈用ふきだし
関連リンク用吹き出し
- リストタグを利用したらああああああああああああああああああああああああああああああああああああ
- チェックアイコンが出てくるうううううううううううううううううううううううううううううううううう
関連リンクは文字リンクの方がクリック率が高いので、このような物をつくりました。よければ使ってください。
関連リンク用吹き出しは5色使える
- リストタグを利用したら
- チェックアイコンが出てくる
- リストタグを利用したら
- チェックアイコンが出てくる
- リストタグを利用したら
- チェックアイコンが出てくる
- リストタグを利用したら
- チェックアイコンが出てくる
- リストタグを利用したら
- チェックアイコンが出てくる
合わせて、カスタマイズ用のタグも用意しました。カスタム用タグを使うと自分好みの色に変更できます。
タイトルを自由に変更できる吹き出し
タイトルは自由に変更できます
- リストを使っても
- 綺麗に表示できる
タイトルは自由に変更できますリスト無しのバージョン
関連リンクの吹き出し文字を変更できれば使いやすいと思って作りました。「まとめ」や「必要なもの」リストとして使ってください。
タイトルを自由に変更できる吹き出しも5色使える
タイトルは自由に変更できる
- リストを使っても
- 綺麗に表示できる
タイトルは自由に変更できる
- リストを使っても
- 綺麗に表示できる
タイトルは自由に変更できる
- リストを使っても
- 綺麗に表示できる
タイトルは自由に変更できる
- リストを使っても
- 綺麗に表示できる
タイトルは自由に変更できる
- リストを使っても
- 綺麗に表示できる
こちらも合わせて、カスタマイズ用のタグを用意しました。カスタム用タグを使うと自分好みの色に変更できます。
ContactForm7のボタンをリデザイン
見てのとおり、デザインを調整しました。色も変えれます。

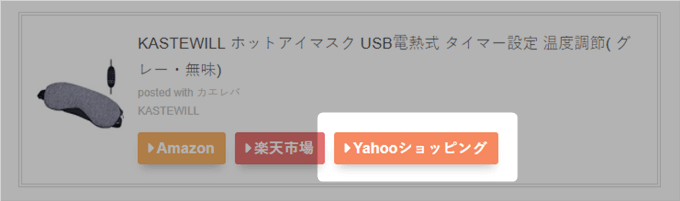
各種Amazon楽天リンク生成サービスのデザインを調整
3つのサービスのデザインに対応しています。様々な外部サービスが自然に馴染みます。
「カエレバ」Yahoo!ショッピングボタンの色を変更

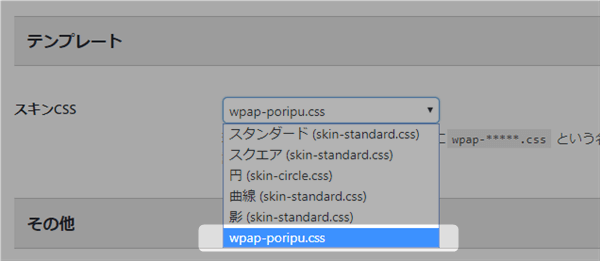
WPアソシエイトポストR2


設定画面から、テンプレートを変更して利用してください。
RINKER

ポチれば
アプリ紹介用ボタン作成サイト「ポチれば」をSANGOデザインにしました。
出力されたデータを貼り付けるだけで、デザインが調整されます。
ランキング機能
ランキング機能

上位版Tearsの機能ランキング機能。ASPのバナーを使って、ランキングを作成します。
評価 機能の説明 ランキング追加 対象バージョン PORIPU tears アイテム説明文。たりない説明はここに書き加えます。ランキングコンテンツを記事のように登録し、色々なパターンで出力できる機能。 バナー画像リンクとテキストリンクは、各ASPから取得して ・・・続きを読む
ランキング機能2位

解説文を挿入
評価 特殊な機能 ランキング追加 テスト テスト CTAボタンは2つ付けられます。外部リンクやnofollowはチェックボックスでカンタン設定。
ランキング機能3位

上位版Tearsの機能ランキング機能。ASPのバナーを使って、ランキングを作成します。
評価 特殊な機能 ランキング追加 テスト テスト




PORIPU 本日、こんな素晴らしい子テーマがあることを知り驚いております。
それでお尋ねですが、既に子テーマで編集しているようなユーザーでも、こちらをインストールすることは可能なのでしょうか。
実は本日頑張って、アイキャッチ画像をバイラル風にするに挑戦し、何とか無事に表示されたのですが、少し気になる部分があり、色々調べていたらこちらに辿りついて。
しかし既にこれまで子テーマでカスタマイズしているので、今更ダウンロードしてもダメなのかなと思ったり。
本当に素人のような質問で申し訳ありませんが、この点について教えていただけると幸いです。
よろしくお願いいたします。
河合倫子さん、いつもコメントありがとうございます。
河合さんが作られているその子テーマと、「PORIPU」は別物の扱いになります。
今まで作ってきた子テーマをWordpressから消す必要はありません。
ですので、今まで行ってきたカスタマイズはやり直していただく必要があります。
今までの子テーマstyle.cssに追記してきたCSSは、PORIPUのstyle.cssにコピペしていただければ再現することができると思います。
購入のご検討、有難うございます。
ご回答ありがとうございました。
私にも利用出来る事が分かり、PORIPUの販売が待ち遠しいです。
楽しみに待ってます。
初めまして、POLIPUを購入して愛用しているのですが、質問がございます。
【タイトルを自由に変更できる吹き出しも5色使える】
このデザインで、「くの字」のアイコンが□になって表示されません。
何か原因は考えられますでしょうか?
他にもRinkerのアフィリエイトリンクボタン部分の「くの字」アイコンも□になって表示されません。
はじめまして。ご利用ありがとうございます。そちらはSANGO1.7以上でfontawesome5を使った際に起こる文字化けです。この問題に対応したバージョンを公開しております。
Boothより、PORIPU最新版をダウンロードし、ご利用ください!!
お世話になっております。
質問があります。
現在PORIPUを使用しておりますが、SANGOテーマのアップロードは随時行った方がいいのでしょうか?
またPORIPUのアップロードを行うのはBoothよりとのことですが、どちらを先にしたらいいのかもわかりません。
設定のところなどの知識がなくどのようにしたらいいの、わからなかったのでご連絡をさせていただきました。
こんばんは!PORIPUのご利用ありがとうございます。
SANGOはver1.4以上であれば正常に動くよう作っております。
最新版である必要はありませんが、SANGOにも機能が追加されておりますので新しいバージョンを利用すると良いかと思われます。
テーマのインストールは、SANGO→PORIPUの順に行ってください。
よろしくお願いします。
コメント失礼いたします。SANGOもPORIPUも最新版を使っているのですが、やはりRINKERの前の「く」が文字化けしてしまい四角になってしまいます。
SANGO:バージョン: 2.0.3
PORIPU TEARS for SANGOfor SANGO:バージョン: 1.25
何か設定方法が悪いのでしょうか?
何か対処方法を教えていただけると幸いです。
どうかよろしくお願いいたします。
コメント遅くなり失礼しました。
PORIPUの最新版では、ボタンの後ろ側に「>」が出るようになっていますので
表示自体がおかしいように思います。
キャッシュを保存して高速化するプラグインを入れている場合、そのキャッシュをクリアしていただけますでしょうか?
また、Rinkerのデザインを変更するCSSカスタマイズを行っておりますでしょうか?
返信が遅くなり申し訳ございません。又、回答いただきありがとうございます。
WP Fastest CacheというプラグインでCSSが圧縮され、表示がおかしくなっていたようです。
RINKERのカスタマイズ外し、アドバイスいただいたようにキャッシュクリアしたとろ無事文字の後ろに「>」が表示されました。
初心者質問で本当にお恥ずかしい限りです。
お手数おかけして申し訳ありませんでした。
問題が解決したようで安心しました!
今後もよろしくお願いいたします!