
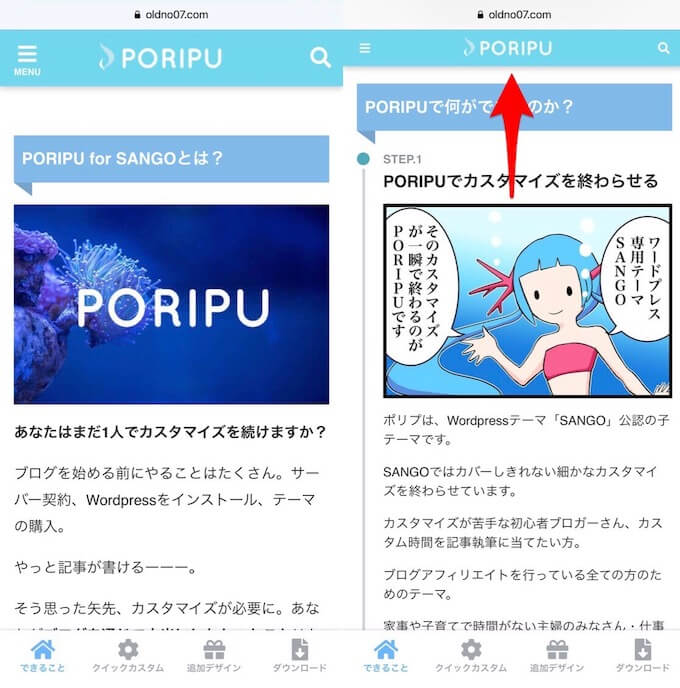
スクロールに合わせ、ヘッダーが小型化し固定追尾します。
 ぽりぷ
ぽりぷ固定ヘッダーにサイト名を露出させ、サイトを覚えるきっかけを増やします。これはサイトの指名検索を狙う方、「オーソリティ化」したい全ての運営者にメリットがありますね。
 ぽりぷ
ぽりぷ利用上の注意
画面サイズが限られるスマホ。大きなヘッダーのスクロール追尾は「情報を知りたい読者」にとって閲覧中のストレスになります。私も今まで利用していませんでした。
 ぽりぷ
ぽりぷSANGO v1.8よりヘッダーに検索バーが追加され、ヘッダーに「検索」という利用価値ができました。読者に圧迫感を与えないヘッダー固定表示ができないものか。
読者のストレスを減らすため、PORIPUのヘッダー固定はスクロール中に縮小させることにしました。

スクロール時には縮小表示されるので邪魔になりません
 ぽりぷ
ぽりぷ固定ヘッダーの有無については、どちらが正しいということはありません。「何故使うのか、ご自身のサイトで使うメリットはあるのか。」理解した上で、実装してください。
設定は、ワンクリックです。ご自身のサイトで読者の動きがどう変わるかを確認して、サイトに合った設定を選びましょう。
 ぽりぷ
ぽりぷヘッダー追尾表示の設定方法

カスタマイザーでチェックボックスをオンにしてください。設定はこれだけです。
- PORIPU tearsの機能になります。
- メニューの位置「スライドメニュー(モバイルのみ)」を非表示にしてください。
- あらかじめ、ロゴ画像を設定して利用してください。
ランキング機能
ランキング機能

上位版Tearsの機能ランキング機能。ASPのバナーを使って、ランキングを作成します。
評価 機能の説明 ランキング追加 対象バージョン PORIPU tears アイテム説明文。たりない説明はここに書き加えます。ランキングコンテンツを記事のように登録し、色々なパターンで出力できる機能。 バナー画像リンクとテキストリンクは、各ASPから取得して ・・・続きを読む
ランキング機能2位

解説文を挿入
評価 特殊な機能 ランキング追加 テスト テスト CTAボタンは2つ付けられます。外部リンクやnofollowはチェックボックスでカンタン設定。
ランキング機能3位

上位版Tearsの機能ランキング機能。ASPのバナーを使って、ランキングを作成します。
評価 特殊な機能 ランキング追加 テスト テスト




購入者ですが、上記のチェックボックスがありません。
バージョンはporipu-tears1.22.zipです。
他に何か設定が必要でしょうか?
特に必要な設定はありません。
お手数ですがWordpress管理画面のページキャッシュを削除し、もう一度ご確認いただけますか?