PORIPUでは、SANGOのふきだしの色を自由に変更することができます。

ショートコードを使う
SANGOでは、このショートコードを記事内に挿入するだけで、下のようなふきだしを作ることができます。
この色を変更することができます。
コード
[say name="なまえ" img="画像のURL"]ここに文章[/say] ヨメ
ヨメ
ここに文章を入れます。
コード
[say name="なまえ" img="画像のURL" from="right"]ここに文章[/say]ここに文章を入れます
 ぽりぷ
ぽりぷ
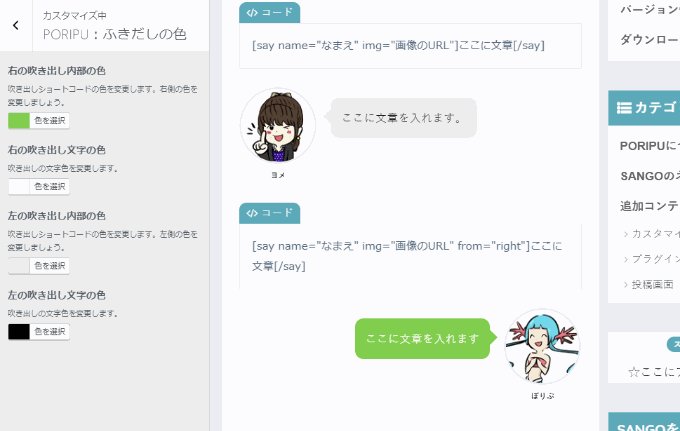
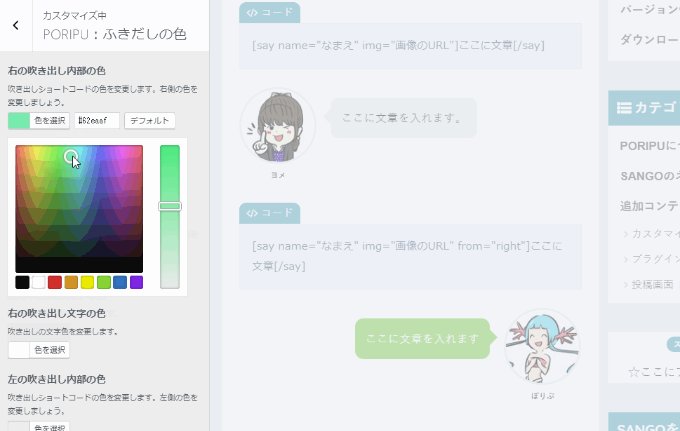
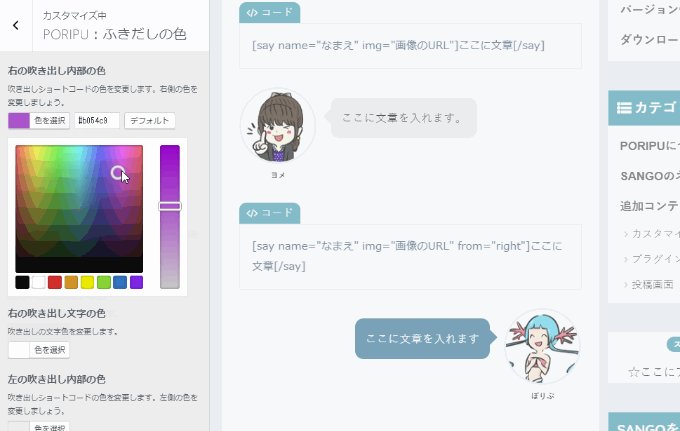
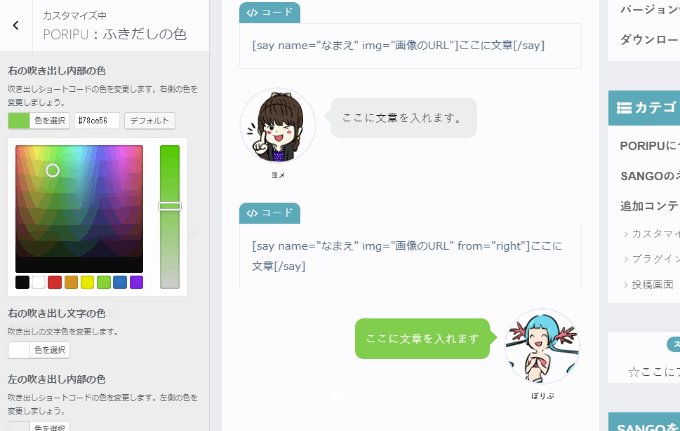
PORIPUは色を変えられる
ふきだしの色を左右で変更できるようにしました。
カスタマイザーの画面から、「文字色」と「背景色」を左右で変更できます。
CSSの知識も要りません。
ランキング機能
ランキング機能

上位版Tearsの機能ランキング機能。ASPのバナーを使って、ランキングを作成します。
評価 機能の説明 ランキング追加 対象バージョン PORIPU tears アイテム説明文。たりない説明はここに書き加えます。ランキングコンテンツを記事のように登録し、色々なパターンで出力できる機能。 バナー画像リンクとテキストリンクは、各ASPから取得して ・・・続きを読む
ランキング機能2位

解説文を挿入
評価 特殊な機能 ランキング追加 テスト テスト CTAボタンは2つ付けられます。外部リンクやnofollowはチェックボックスでカンタン設定。
ランキング機能3位

上位版Tearsの機能ランキング機能。ASPのバナーを使って、ランキングを作成します。
評価 特殊な機能 ランキング追加 テスト テスト




こちらSANGOのままのデザインで使用したい場合のためにオンオフ機能を追加してもらえませんでしょうか。子テーマのファイルの削除などで対応できるようでしたらレクチャーしていただけると幸いです。よろしくお願いいたします。
こんにちは!ふきだし背景を白のまま利用する方法は、以下のリンクで紹介しています!ご覧ください。
https://oldno07.com/poripu/faq/
吹き出しの枠ボーダー関連の色を変えるにはどうしたら良いでしょうか?
サンゴの子テーマを使用していた際変更できていたのですがPORIPUにテーマを変えて際に適応されなくなりました。
よろしくお願い致します。
こちらのリンクより、「ふきだし背景に白色(#FFF)を使いたい」をご覧ください!
https://oldno07.com/poripu/faq/
PORIPU tears を入れています。
下に吹き出しが出るタイプで使っています。
「外観>カスタマイズ>PORIPUの設定>ふきだしの色」で、吹き出し内部の色を変更しますが、反映されません。
下に吹き出しが出る場合は、色の設定はどこで変更できるのでしょうか?
ご利用ありがとうございます!
PORIPU の下吹き出しは専用ブロックのため、SANGOの吹き出しの色とは連携されない仕様となります。